How to install SvelteKit
So you've heard all the hype about SvelteKit, but are not sure how to get started? Here's a quick guide on how to install SvelteKit to start a new project.
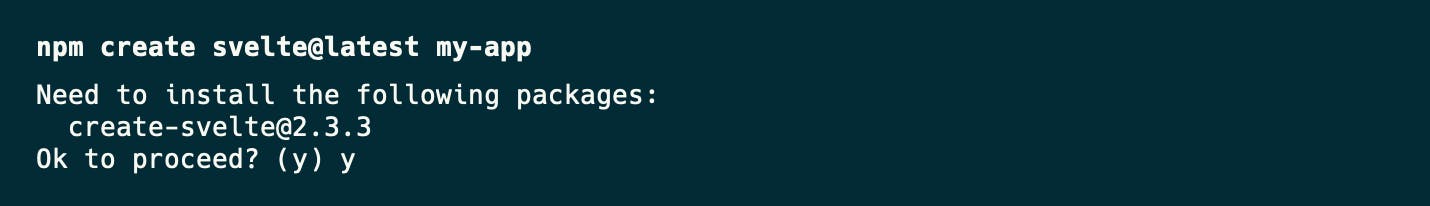
First, run the create-svelte CLI to create a new project.
npm create svelte@latest my-app

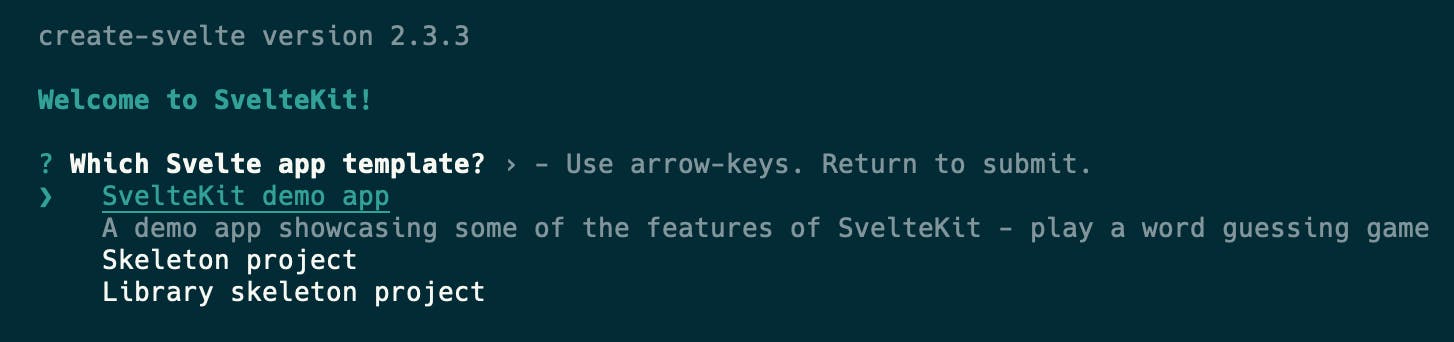
You can choose between several templates. Select the SvelteKit demo app if you want to explore the basic functionality like navigation, stores, animation and server-client communication. If you want just the plane folder structure with the main page, pick the Skeleton project or the Library skeleton project if you want to build a package or library.

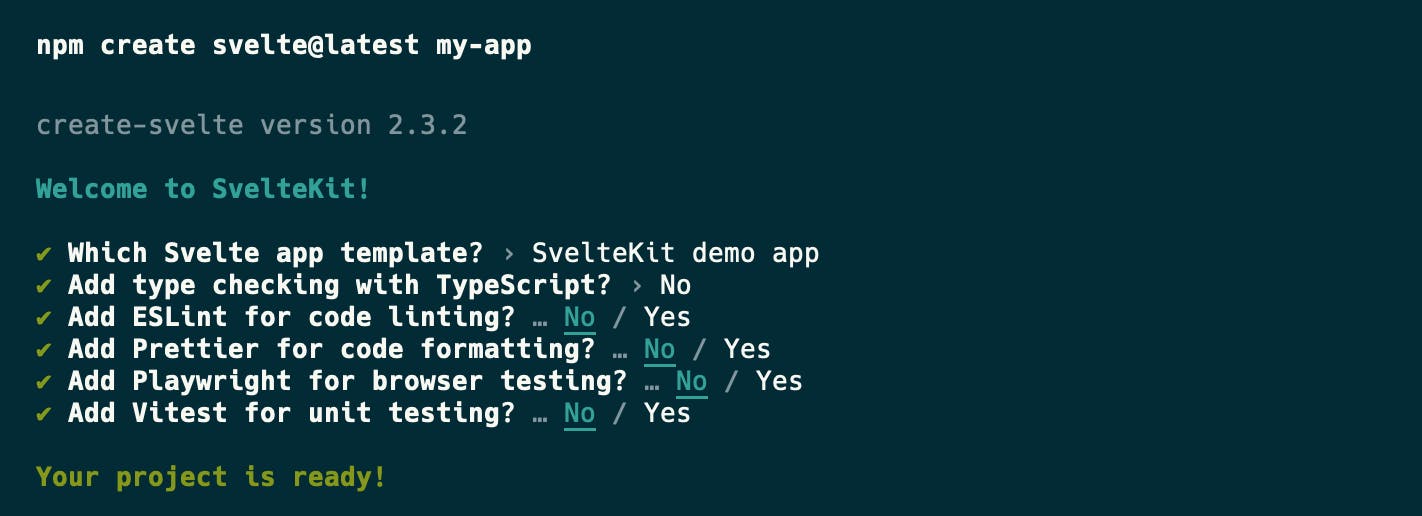
Next, you can customize if you want the SvelteKit to be installed with the chosen linting and testing libraries.

Now you can navigate to your project folder, install the packages and run your project.
cd my-app
npm install
npm run dev -- --open
And that's it! Your new SvelteKit project is ready to go.
If you want to use SvelteKit as a static site generator, check out How to deploy a static HTML in SvelteKit next.
Happy coding :)